The term itself sounds fairly self-explanatory. Web. Design. Designing for the web. However, it’s a bit trickier than that. When beginning to design a website, there are many important considerations, such as visual appearance, functionality, and accessibility.
Here at the Digital Corps, web design is a term we know well, especially since we built our own website! With the ability to collaborate, our teams worked together to build a functioning website highlighting who we are and what we can do.
So, let’s get started! We’ll dive deeper into the main components of web design, hear from some Digital Corps employees on how we approach web design, explore how it has evolved, and examine how effective web design affects the lives of others.
What is Web Design?
Web design refers to the visual designs of websites on the internet. This term encompasses graphic design, user experience, and even software development. When it is condensed, web design is Information Architecture (IA) plus Content.
IA is a principle that focuses on organizing content in an effective way to help users find information and complete tasks quickly and successfully. Content refers to the visual and auditory material that can be published on a website. IA and Content are used to organize and supply a web page with information, use Hypertext Markup Language (HTML) and Cascading Sheet Styles (CSS) to create layout and visuals, and develop interactivity to streamline and improve the process.
HTML and CSS are forms of computer code that are used to build websites and pages. Specifically, HTML creates the real content of a page, such as text, and CSS exists for design or style purposes for the website, such as visual effects, color, and layout.


Key Things
– Web design is composed of IA and Content
– IA implements the ability to organize content and Content focuses on what is published on a website
– HTML and CSS are forms of computer code
– HTML creates real content
– CSS design styles for a website
Web Design at the Digital Corps
At the Digital Corps, we are well acquainted with web design. Not only did we build our own website, but our staff and students have created a plethora of websites for clients.
Riley Paulsen, the Design Team Lead at the Digital Corps, states that, “Web design is a team process and it takes a lot of people with different skill sets to pull it off properly, which is something that lends itself naturally to the structure of the Digital Corps.” As the internet has grown, the complexity of websites has also grown, meaning that you can no longer rely on one person’s knowledge. “We try to prioritize exposing our students to things like web apps and systems that their future and professional jobs may see them working on collaboratively,” says Paulsen.
The Digital Corps website was a project that allowed our students to learn and gain experience in web design. “The primary purpose was to spread the word about what we were capable of, so what better way to do that than to have our students show off what they can do,” Paulsen says. Helping our students gain this knowledge and develop their skills opened the doors for more projects inside and outside of the Corps.
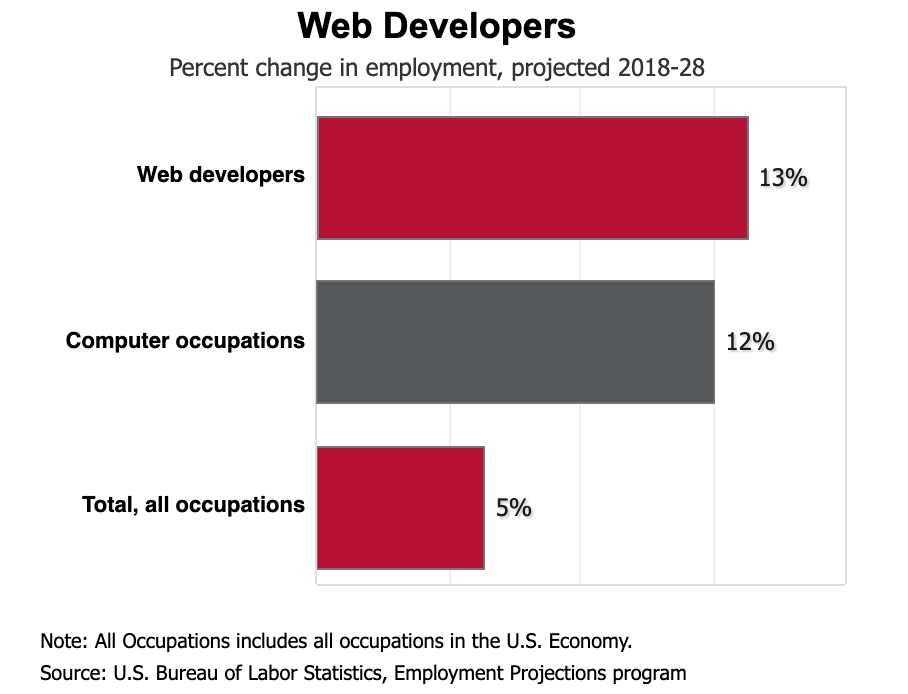
Alex Penn, a Design Specialist with the Digital Corps, has worked on web design projects for the Corps. “In the past couple years, we’ve been doing more websites for clients because everything is going on the internet. This is the solution for most clients’ problems,” says Penn. The world is an ever-changing place and web designers are in high demand in the job market (See Below).

“Learning web design puts you in the door in a lot of different places because it’s a sought-after skill that not a lot of people know about,” says Penn. Having the knowledge and skills to be a good web designer is something that the Corps teaches employees as Apprentices to help those skills develop over time.
Eric Chavarria, a Development Apprentice with the Digital Corps, has worked on the backend of web design and uses HTML, CSS, and other types of coding languages to make websites look pleasing and function well. “Knowing web design, you have so much freedom to make things look good,” Chavarria says. Website building platforms, like WordPress or Squarespace, have made web design easier, but can fall flat. “I think they’re useful for people who don’t know these things, but you will get much better looking and functioning websites by knowing web design or knowing a web designer,” says Chavarria.
For a developer, design and aesthetic are important, but coding and functionality are the bases for web design. “HTML and CSS make things look really pretty, but when you get into scripting code, like JavaScript and PHP, that’s where you really get into the bulk of how the website actually functions. Without that, it would just be a website that looks good and doesn’t really function,” says Chavarria.
Overall, the Corps is in a unique position to cater to clients on and off campus. By having our students collaborate and use their skills collectively, we are able to address points of view that one person may not be able to see. Having multiple teams collaborate to build a website creates a cycle of skill sharing that our students utilize during their time here.
How Web Design Has Changed
Think for a second—what you’re seeing right now is a part of web design. What was web design like five years ago? 10 years? 20 years? Web design has evolved since the first website was created in the 1990s, and designers continue experimenting with the way these websites could possibly look. One way of evaluating how websites look is accessibility. Accessibility has become a primary focus for modern web designers. This means that designers must take into account how a website will work for ALL people.
There are many factors that can go into effective accessibility, so let’s take a look at some of the major ones:
Typography
Hierarchy is important in all aspects of design as it allows a reader to skim through information quickly. How the text is presented visually and how descriptive the text is makeup how accessible the website is.
Color Contrast
Color contrast between the background of a website and the foreground of a website have dramatic effects when it comes to legibility. Using colors that are too similar to each other can make text, no matter the size, harder to read. Making sure your site is easily read is especially important for those who are visually impaired.
Content
Writing for your audience and writing simply are ways that designers work with copywriters, or people who write publicity material, to make content the best it can be.
Screen Readers

One thing to take into account in web design is how all people will see a website. However, for those who are visually impaired, a different approach is necessary. This different approach comes in the form of a program: a screen reader. Screen readers are a type of software program that allows those who have visual disabilities to have text on a screen read to them. Screen readers also contain varieties of commands such as reading a specific word or a highlighted chunk of text, or even just announcing where the computer’s cursor is located on screen.
These are just some of the many way’s accessibility is thought out. It’s important to remember that accessibility needs to accommodate all people, especially those with auditory, visual, and learning disabilities.
It’s important to remember that the internet is an ever-changing and ever-growing place, and that more and more web designers will be needed to accommodate these changes. Over the course of the next 8 years, the job market for web designers will continue to grow and more people and businesses will rely on this sought-after skill for decades.
Want to start learning how to design for the web? Here are some courses to get you started: